Vector? Raster? What the heck does it all mean?
July 14, 2024

Understanding the Difference Between Raster and Vector Graphics
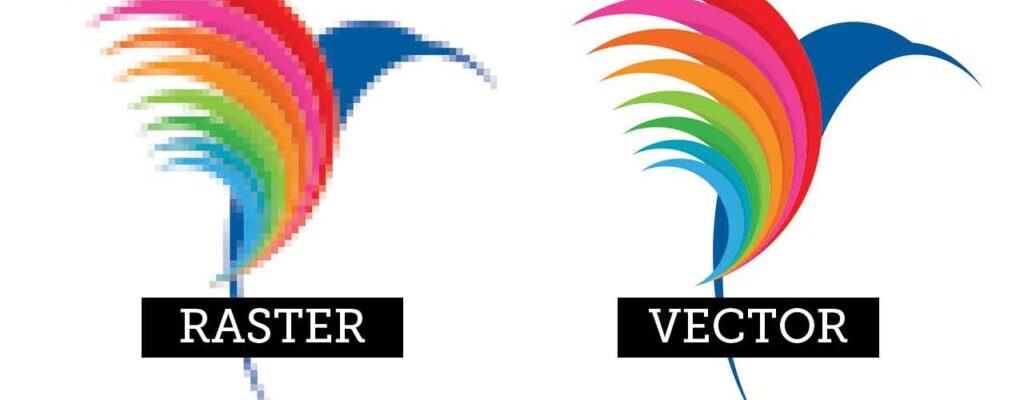
Raster vs Vector Graphics. When working with digital images, it’s essential to understand the two primary types of graphics: raster and vector. Each format has unique characteristics and is suited to different applications. Here’s a detailed comparison to help you understand their differences and when to use each type.
Raster Graphics
Raster graphics, also known as bitmap graphics, are composed of a grid of individual pixels. Each pixel represents a tiny portion of the image, and together, they create the complete picture. Common raster formats include JPEG, PNG, GIF, and BMP.
Key Characteristics:
- Resolution-Dependent: Raster images are resolution-dependent, meaning their quality is tied to their pixel dimensions. When you enlarge a raster image beyond its original size, it can become pixelated or blurry.
- Detail and Complexity: Raster graphics can depict complex, detailed images with a wide range of colors and subtle gradients. This makes them ideal for photographs and detailed artwork.
- File Size: High-resolution raster images can result in large file sizes, especially when the image contains many colors and fine details.
Common Uses:
- Photographs
- Web graphics
- Digital paintings
- Detailed illustrations
Vector Graphics
Vector graphics use mathematical equations to create shapes, lines, and curves. Unlike raster graphics, they are not made up of pixels but rather paths defined by points, lines, and curves. Common vector formats include SVG, EPS, AI, and PDF.
Key Characteristics:
- Scalability: Vector images are resolution-independent, meaning they can be scaled up or down without any loss of quality. This makes them perfect for logos, icons, and any graphics that need to be resized frequently.
- Editability: Vector graphics are easier to edit since each component can be individually manipulated without affecting the overall quality.
- File Size: Vector files tend to be smaller in size compared to high-resolution raster images, as they contain mathematical formulas rather than pixel data.
Common Uses:
- Logos
- Icons
- Illustrations
- Technical drawings
- Typography
Comparing Raster and Vector Graphics
| Aspect | Raster Graphics | Vector Graphics |
|---|---|---|
| Composition | Made up of pixels | Made up of paths and shapes |
| Resolution | Resolution-dependent | Resolution-independent |
| Scalability | Loses quality when scaled up | Can be scaled without losing quality |
| Detail | Ideal for complex, detailed images | Best for simple, clean images |
| File Size | Larger for high-resolution images | Generally smaller |
| Editability | Difficult to edit individual elements | Easily editable |
| Common Formats | JPEG, PNG, GIF, BMP | SVG, EPS, AI, PDF |
When to Use Each Type
- Use Raster Graphics When:
- Working with photographs or detailed images.
- You need to display complex color gradients and fine details.
- Image quality at different sizes is not a primary concern.
- Use Vector Graphics When:
- Creating logos, icons, and illustrations that need to be scalable.
- You need to maintain image quality at any size.
- You require easily editable and reusable graphics.
Conclusion
Understanding the differences between Raster vs Vector Graphics is crucial for choosing the right format for your design projects. Raster graphics excel in displaying detailed and complex images, while vector graphics are perfect for scalable and easily editable designs. By selecting the appropriate format, you can ensure your images look their best and meet the needs of your project.
